什么是 EGL?
在 EGL 官网是这么介绍 EGL 的:
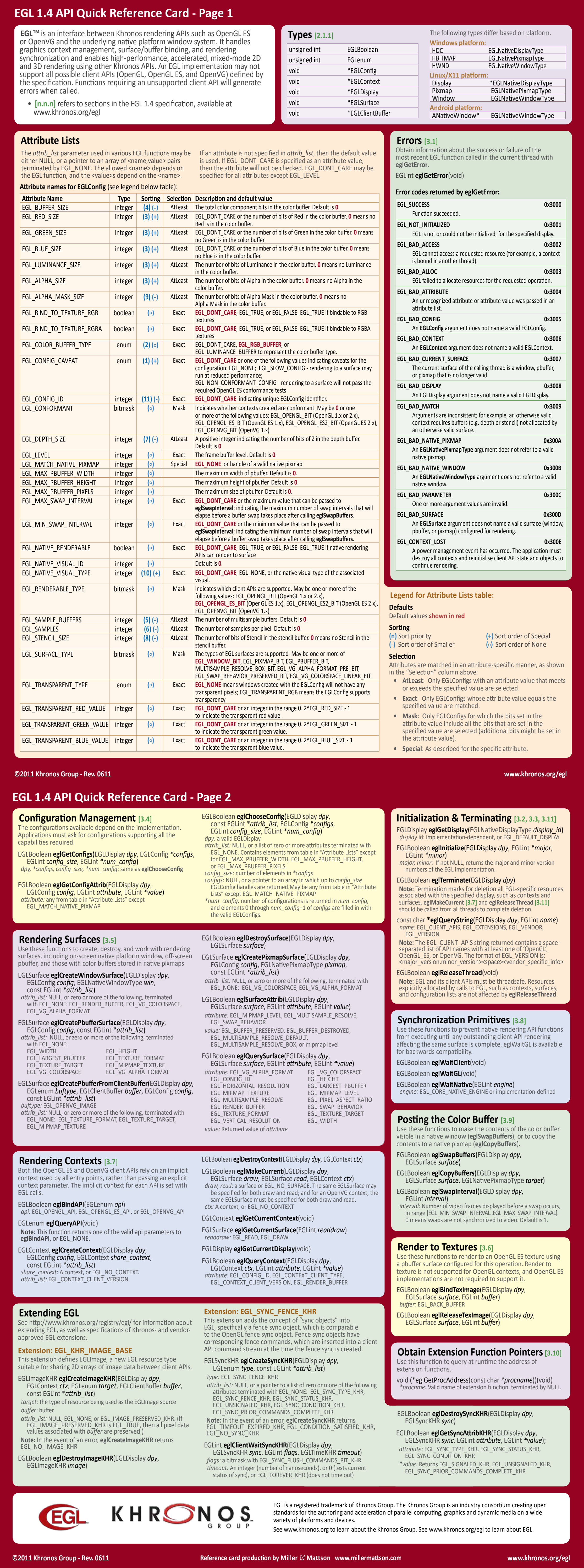
EGL™ is an interface between Khronos rendering APIs such as OpenGL ES or OpenVG and the underlying native platform window system. It handles graphics context management, surface/buffer binding, and rendering synchronization and enables high-performance, accelerated, mixed-mode 2D and 3D rendering using other Khronos APIs. EGL also provides interop capability between Khronos to enable efficient transfer of data between APIs – for example between a video subsystem running OpenMAX AL and a GPU running OpenGL ES.
这段介绍很长,但意思可以总结为 EGL 是设备显示与渲染引擎之间的。展开讲就是说设备上的渲染引擎比如 OpenGL ES,它只负责如何将用户输入的模型数据渲染成图形数据,但它却不知道怎么将图像显示在设备显示器上。而 EGL 专门就是做这个的,OpenGL ES 把数据给 EGL,EGL 负责将图形数据显示在设备屏幕上。
那么如果我们想要使用 OpenGL ES 进行渲染,前提就是要有 EGL 环境。那 EGL 环境该如何初始化呢?


_2020.png)
-2.2MB.png)
