两年前仿抖音app

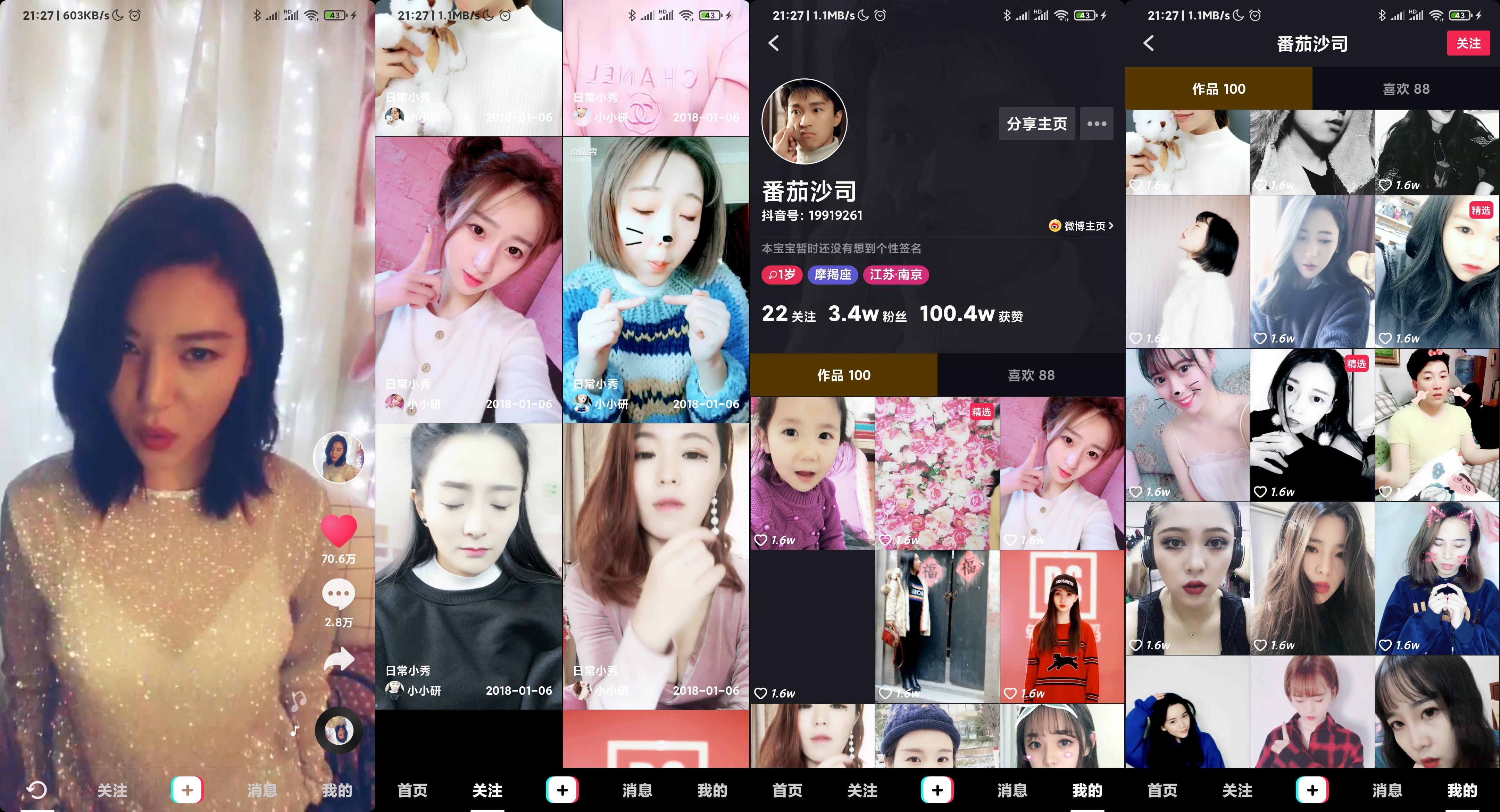
上图是在 2018 年初写的,当时是想尝试下实现抖音这种无限上画的流畅播放体验。花了几个下午完成的。
最近在整理 github 上的仓库,就又拿出来修复了下其中短视频的 cdn 数据连接,一下子又可以播了~
github:https://github.com/ZhangQinglian/MockAweme
apk 下载地址:http://cdn.zqlxtt.cn/%E7%95%AA%E8%8C%84%E7%9F%AD%E8%A7%86%E9%A2%91.apk

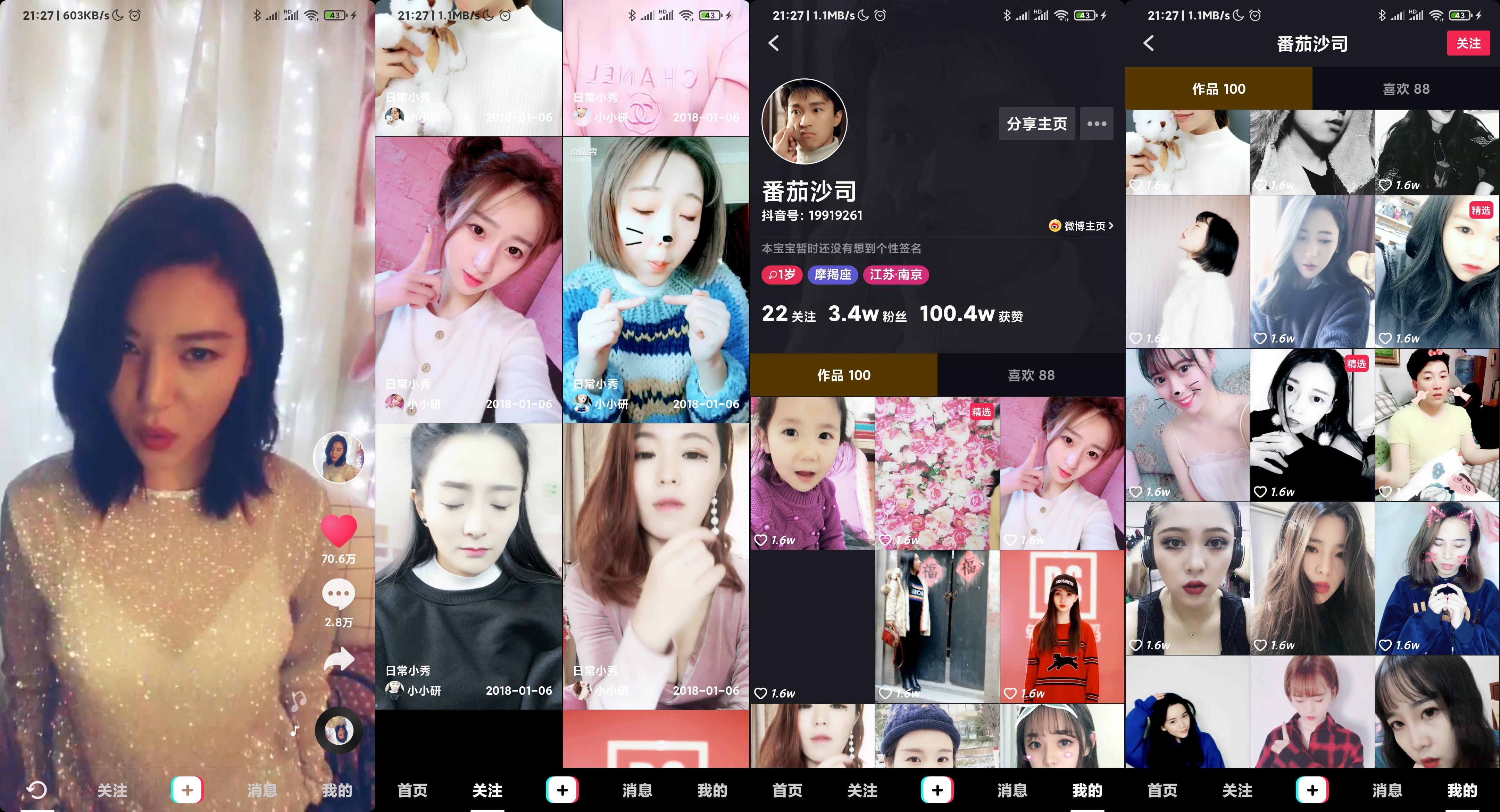
上图是在 2018 年初写的,当时是想尝试下实现抖音这种无限上画的流畅播放体验。花了几个下午完成的。
最近在整理 github 上的仓库,就又拿出来修复了下其中短视频的 cdn 数据连接,一下子又可以播了~
github:https://github.com/ZhangQinglian/MockAweme
apk 下载地址:http://cdn.zqlxtt.cn/%E7%95%AA%E8%8C%84%E7%9F%AD%E8%A7%86%E9%A2%91.apk
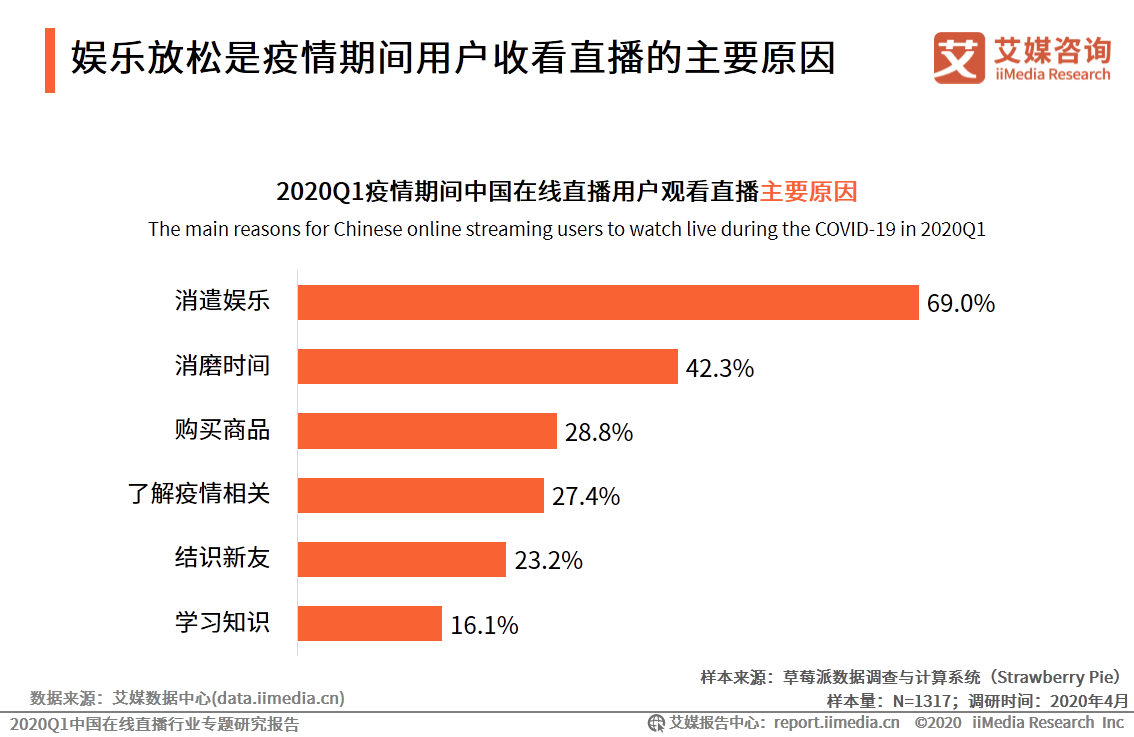
2020年的一场疫情将直播行业及音视频技术带到了大家的视野中,原本只在娱乐行业被人熟知的直播,在数月中就充斥了人们的整个日常生活。直播卖货、远程会议系统、直播教育原本小众的场景被强行拉上舞台,接受本不该承受的QPS。
部分数据可参考下图:

如果你是一名开发者,你有没有想过,从主播开始推流到用户看到画面,这里面都发生了些什么?一次次的卡顿缓冲时怎么引起的?观众看到的画面和主播实时画面差了几秒,最短能缩减到多少?不同观众看到的画面是否一致?
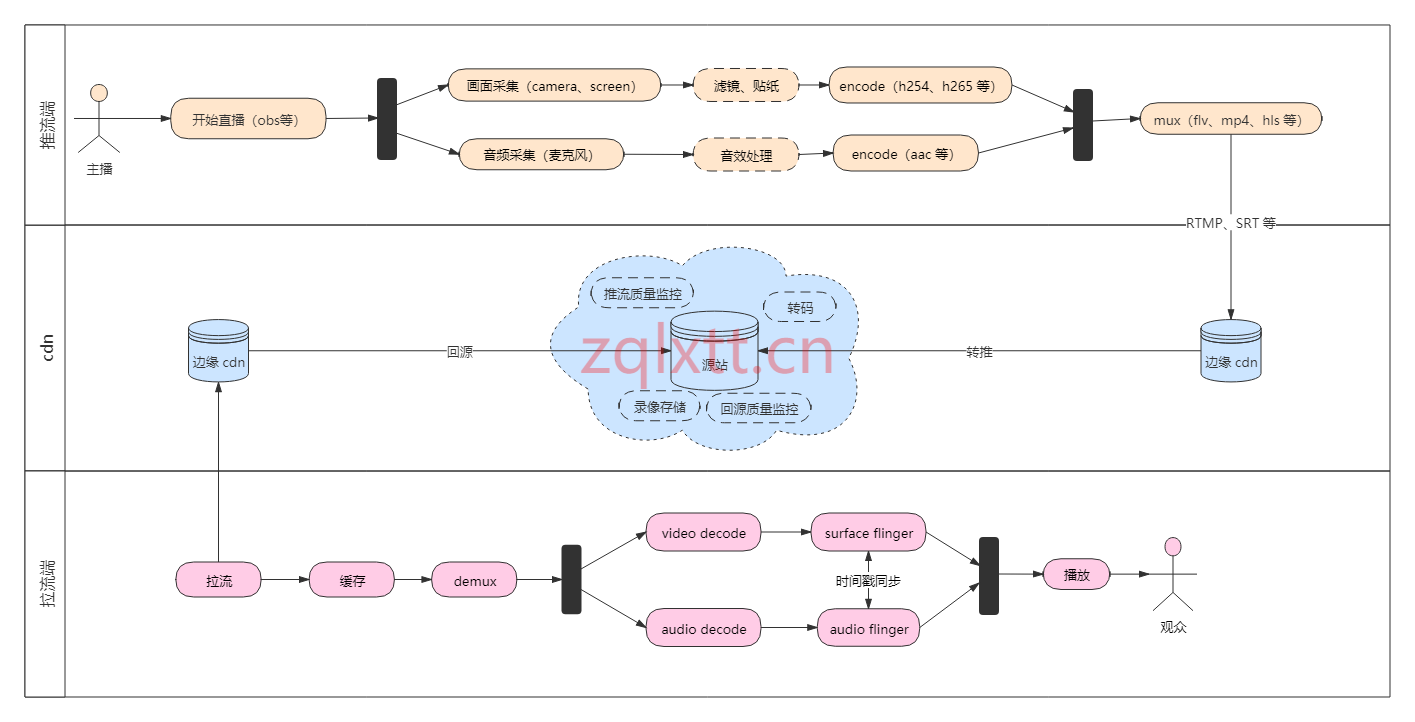
为了大家可以直观理解本文剩余部分,这里笔者先把直播整体的流程图放出来。

上图只是将主要的流程列出来,真正的流程比这个当然要更复杂。
本文的主题是直播移动端播放体验优化,结合上图,笔者会从推流端、cdn和拉流端给大家介绍如何在这三个环节进行播放体验优化。
本文会尽量写的通俗易懂,不会涉及到具体代码实现,即使你不是直播行业的开发者,读完这篇文章,也能对直播优化有个比较全面的了解。
如果你是一名 Android 开发者,LiveData 一定不陌生 ,它和 ViewModel 组合便可以构成简单的 MVVM 模式,而且是生命周期敏感的,不会造成不必要内存泄漏。
那么在 Flutter 中是否也能使用到 LiveData 呢?很可惜,官方并没有给出相关 API。但是使用现有的官方 API 和第三方 API 还是可以简单实现的。
首先我们总结下 LiveData 和 ViewModel 的几个特点:
从 2015 年接触 Flutter 到现在也有两年多时间,在这期间我并没有正真地去了解这个神奇的框架,只是时不时拉取 master 的最新代码,编一下 flutter_gallery 看看有什么新特性。但随着此次 GDD 的召开,Flutter 被 Google 带到了国内开发者的眼前,相信谷歌是已经准备好让 Flutter 走上移动开发历史的舞台了。
一款好的移动应用该具备什么品质?戳中用户痛点的功能,炫酷的 UI 还是流畅的操作体验?这些都很重要,少了其中任何一点都是得不到用户青睐的。但今天我要说的虽然不是前面这三个中的哪一个,但也是少了它就不行的“应用国际化”。
对于开发者来说,在 Android 和 iOS 开发中使用国际化已经是老掉牙的套路了,那么在 Flutter 中该如何使用国际化呢?是否也想 Android 一样只要多配置一个 xml 就能搞定了呢?

翻译自https://www.dartlang.org/articles/event-loop/
异步任务在Dart中随处可见,例如许多库的方法调用都会返回Future对象来实现异步处理,我们也可以注册Handler来响应一些事件,如:鼠标点击事件,I/O流结束和定时器到期。
这篇文章主要介绍了Dart中与异步任务相关的消息循环机制,阅读完这篇文章后相信你可写出更赞的异步执行代码。你也能学习到如何调度Future任务并且预测他们的执行顺序。
在阅读这篇文章之前,你最好先要了解一下基本的Future用法。
翻译自https://www.dartlang.org/articles/event-loop/
异步任务在Dart中随处可见,例如许多库的方法调用都会返回Future对象来实现异步处理,我们也可以注册Handler来响应一些事件,如:鼠标点击事件,I/O流结束和定时器到期。
这篇文章主要介绍了Dart中与异步任务相关的消息循环机制,阅读完这篇文章后相信你可写出更赞的异步执行代码。你也能学习到如何调度Future任务并且预测他们的执行顺序。
在阅读这篇文章之前,你最好先要了解一下基本的Future用法。
本人从事音视频相关工作已经有三年有余,主要涉及点播与直播的播放器相关业务与体验优化。最开始接触这份工作的时候,我对播放器的看法可能和不熟悉这块的同学一样,觉得播放器就是在给定的一个 View 进行视频播放或者音频播放,一点也不复杂(多么的 naive)。但随着工作的展开,我发现播放器里面门道多,涉及的计算机领域的知识面也广,所以我准备为 Android 上的播放器相关内容写一个系列文章,用来讲解和实际应用的的播放器是 Google 开源的 ExoPlayer,之所以用它是主要有两点原因:
这个系列我准备主要做三件事:
系列名称暂定《详解 ExoPlayer 与播放器应用实战》。
最近在读《妙趣横生的算法(C语言实现)》中关于有序序列的章节,其中有List 相关内容的实现。
我在此基础上实现了 IntList,并且使用面向对象的思想增加了相关对列表操作的接口。下面是其实现及测试代码。
转载至:Michelle Wan:教育的实践—选择与决定(20181030)
大家好, 我是Michelle. 首先非常感谢大家对我上一期节目的支持。由于时间关系,上一期节目里未能展开讨论的一个话题,我想在这一期节目中补足。期待跟大家继续在教育话题上展开交流。
上一期节目谈到如何智慧的给孩子留白。那么问题来了。很多家长认为这方法可能有益处,但是比较难以实施。很多家长发现,一旦给孩子时间,他们似乎都将时间浪费掉了。于是,多数家长采用的办法就是,上课,或者按大人的方式给孩子做规划,安排日程。因为作为负责任的家长们,我们实在“不忍”看孩子发呆,无针对性的乱玩,荒废宝贵的成长和学习时间。
我也面对过同样的问题。非常理解这部分家长的担忧和考虑。但是,我认为不给孩子留白的后患可能远比此刻孩子发呆浪费的时间要值得我们重视。为什么这么说呢?要解决这个问题,又有哪些可行性方案呢?我将在这期节目中抛砖引玉与大家讨论。希望各位也不吝赐教。